Number input
Campo di inserimento di un valore numerico con pulsanti per incrementarlo o decrementarlo
ComponentiMetadati e link per approfondire
Quando usarlo
Usa il componente Number Input, nel contesto di un modulo (Form), quando vuoi che l'utente inserisca un numero specifico.
Questo può riguardare situazioni come l’inserimento di una quantità, di un codice numerico, o la scelta di un intervallo di valori.
Il Number Input è molto pratico quando l'intervallo di numeri è conosciuto. Aiuta a prevenire errori e rende più facile inserire i dati per l'utente.
Alternative a questo componente
Come usarlo
- Utilizza un'etichetta chiara e descrittiva per aiutare l'utente a capire che tipologia di valore deve inserire.
- Fornisci feedback immediato all'utente se il numero inserito non è valido. Ad esempio, se il numero è troppo alto o troppo basso.
- Considera l'uso di un placeholder per aiutare gli utenti a inserire numeri in un formato specifico.
- Consulta tutte le raccomandazioni valide per input.
Attenzione a
- Fare in modo che il campo input sia abbastanza grande da contenere il valore massimo previsto.
- Impostare limiti al numero di cifre che possono essere inserite se rilevanti per il contesto. Ad esempio, se il campo è destinato all'inserimento di un codice a 4 cifre, limita l'input a 4 cifre.
- Consultare tutte le raccomandazione valide per input
Buone pratiche sui contenuti
- Usa il formato numerico più idoneo a seconda della tipologia di dato, come ad esempio nel caso di valute.
- Indica nella descrizione del campo l'unità di misura e/o il passo degli step a disposizione, se rilevanti.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Da verificare | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Da verificare | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Da verificare | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Da verificare | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Da verificare | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
React | Da verificare | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
Anatomia
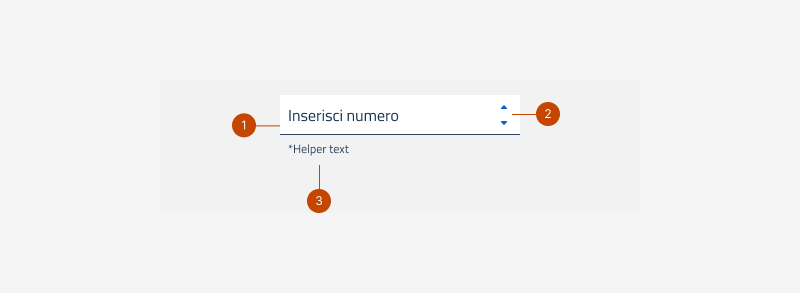
 Il componente number input è composto da:
Il componente number input è composto da:
- campo di testo, definisce l'area di inserimento;
- frecce, permettono di aumentare o diminuire il valore nel campo di testo;
- testo di aiuto (helper text), fornisce un aiuto per la compilazione del campo.
Comportamento
Vai al componente Input.
Specifiche di design
Vai al componente Input.
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici